理事动态︱科技助力应急-GDU参与恩施州防汛抢险演练

2020-06-30

GDU普宙无人机
点击量:3568
理事动态︱科技助力应急-GDU参与恩施州防汛抢险演练
2020年5月23日,应恩施州应急管理局邀请,我会理事单位普宙飞行器科技(深圳)有限公司参与了恩施州、利川市应急管理局的应急防汛抢险合练。
前线指挥所
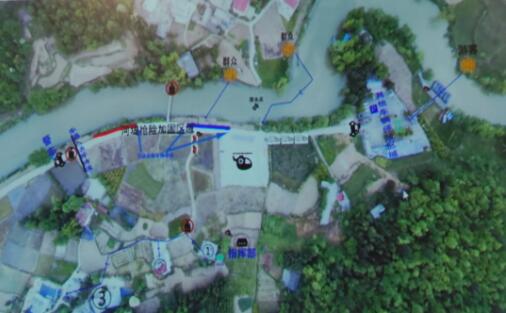
防汛抢险指挥地图
应急演练场景还原
连续多日强降雨,5月22日15点,气象局预计未来3小时内还将有100mm到150mm的大范围强降雨,发出暴雨红色预警连续多日强降雨,5月22日15点,气象局预计未来3小时内还将有100mm到150mm的大范围强降雨,发出暴雨红色预警!
现场指挥中心
利川市部分乡镇累计降水超过138mm,最大降雨发生在舞阳坝、文斗镇、凉雾乡。凉雾乡报告出现清江河漫堤,市防汛抗旱指挥部立即向州防汛抗旱指挥部报告。
州、市迅速成立牵线抢险救援指挥部,利川市启动防汛抗旱2级响应,恩施州启动防汛抗旱1级响应。
科目一:群众转移
拉响防汛警报,转移被困群众,无人机高空喊话指引疏散。现场被困村名众多,空中喊话指引加强了疏导能力,避免疏散工作被地形或人群所影响。同时作为可视喊话器,无人机所拍摄到的图像也可通过湖北省应急管理厅的“融合通信平台”进行回传。
SAGA在现场
GUD SAGA挂载无线喊话器在河面上空喊话
科目二:水上水下救援
两名群众落水,一名在河面求救,水面无人救生圈施救。
无人救生圈
另一名已经沉入河底,水下无人机搜寻,蓝天救援队蛙人潜水救援。
水下无人机及蓝天救援队蛙人
水下无人机
被困水下人员被营救上岸后,生命体征较弱,州应急管理局紧急安排调配直升机进行救援运送,抢救群众生命。
直升机运送被救人员进行抢救
科目三:河堤加固
人员疏散及抢救完成,民兵队入场加固河堤,防止泄洪事故发生。
民兵部队正在进行河堤加固
现场到达的应急车辆
指挥中心及现场指挥部画面
利川现场指挥部
恩施州应急管理局指挥中心
前端指挥所画面
现场应急队伍
公安特警
蓝天救援队
消防救援支队
应急管理局前端指挥所
● 应急救援工作总结 ●
今年,湖北地区除收到疫情影响外,防汛工作压力也较往年有所提升,气象局以及应急管理部已经提前预警并通知长江流域各省市一定做好今年夏季的防汛工作。
在夏季到来之前,进行大演练,大练兵,有助于提升应急管理的协作能力,提升各应急救援队伍的工作水平,保障人民的生命财产安全。
提升基层应急能力, 筑牢防灾减灾救灾的人民防线。
科技助力应急,GDU一直在一线!
 附件列表
附件列表